On a
standard Project Server or SharePoint web page there is a quick launch in the
left side of the screen. It is not always desirable to view this side bar to
the user and sometimes you just want to hide it and let the user restore it
when he needs it.
Remove Quick Launch
If you just want to remove the quick launch on a SharePoint web page you can add the following script in a content editor on the webpage (see how to add a content editor in the next section).
But if you want to let the user be able to view it on command you can do it by adding Javascript to the content editor web part as described below.
Hide Quick Launch
This method only works for Project Server, SharePoint does not have the minimize button on the quick launch unfortunately.
If you go to the front page of Project Server you see that you can hide the quick launch by clicking the arrow button above it.

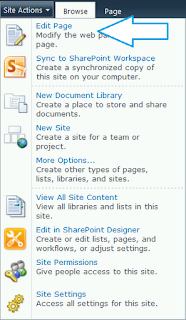
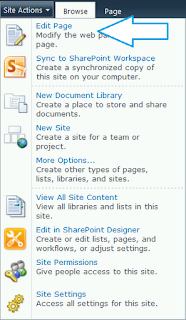
Let’s start by adding a content editor web part to the front page so we have a place to add the code. Go to the front page of the PWA and click Site Settings in the top left corner and Edit Page.

Click Add web part and under Media and Content choose Content Editor. Click Add.
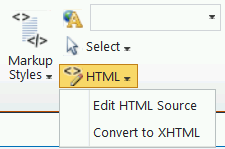
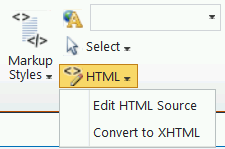
Click inside the web part to activate the ribbon. From the ribbon select HTML and Edit HTML Source.

In the text editor add the following code.
Click OK.
To hide the Content Editor web part select Edit Web Part and set the Title to a blank space and set the Chrome Type to None.
To exit the edit mode click on Page from the ribbon and Stop Editing.
When you go to the front page of the PWA now the Quick Launch will be hidden by default.
Remove Quick Launch
If you just want to remove the quick launch on a SharePoint web page you can add the following script in a content editor on the webpage (see how to add a content editor in the next section).
<style type="text/css">
#s4-leftpanel
{
display:none
}
.s4-ca
{
margin-left:0px
}
</style>
|
But if you want to let the user be able to view it on command you can do it by adding Javascript to the content editor web part as described below.
Hide Quick Launch
This method only works for Project Server, SharePoint does not have the minimize button on the quick launch unfortunately.
If you go to the front page of Project Server you see that you can hide the quick launch by clicking the arrow button above it.

When the
page is initially loaded the quick launch will be expanded. When you click the arrow
then the following Javascript is executed: Shell_ExpandCollapseQuickLaunch
What we
want to do is to execute the Javascript right after the page has been loaded.Let’s start by adding a content editor web part to the front page so we have a place to add the code. Go to the front page of the PWA and click Site Settings in the top left corner and Edit Page.

Click Add web part and under Media and Content choose Content Editor. Click Add.
Click inside the web part to activate the ribbon. From the ribbon select HTML and Edit HTML Source.

In the text editor add the following code.
<style type="text/css"></style><script type="text/javascript">
_spBodyOnLoadFunctionNames.push("Shell_ExpandCollapseQuickLaunch");
</script>
|
Click OK.
To hide the Content Editor web part select Edit Web Part and set the Title to a blank space and set the Chrome Type to None.
To exit the edit mode click on Page from the ribbon and Stop Editing.
When you go to the front page of the PWA now the Quick Launch will be hidden by default.
Comments
Post a Comment